Сайт для бізнесу – один з найважливіших інструментів для охоплення більшої аудиторії, збільшення продажів, просування та масштабування. Однак підприємці продовжують втрачати клієнтів та прибуток, бо структура вебресурсу непродумана, не зручний у використанні, має непривабливий дизайн, не оптимізований під пошукові системи тощо.Тоді які елементи мають входити до структури вебсайту, щоб він приваблював і утримував клієнтів? Які нюанси варто врахувати при створенні кожного блоку? Відповіді на ці та інші запитання – читайте у статті.
Які елементи входять до структури вебсайту?
Розуміння структури сайту та добре продумані елементи підвищують його естетичну привабливість, покращують взаємодію з користувачем, залучають нових клієнтів і допомагають будувати міцні відносини з уже наявними. До базових елементів вебресурсу відносяться: головна (домашня) сторінка, опис послуг, “Про нас”, “Контакти”, політика конфіденційності, поле пошуку. Якщо це сайт e-commerce – то ще додаються каталог, фільтри, описи товарів, інформація про оплату та доставку, політика повернення та обміну товару, кошик, відгуки. Розгляньмо детальніше декілька ключових елементів вебресурсу.
Головна сторінка – основа сайту
Головна сторінка сайту – це перше знайомство відвідувача з бізнесом. Тут потрібні елементи, які залучають трафік, інформують відвідувачів і заохочують до переходів. Відвідувачі отримують уявлення про те, що ви продаєте, чому це важливо для них і які вони отримують вигоди від придбання продукту. Ви справите блискуче перше враження, якщо елементами домашньої вебсторінки будуть:
- Заголовок. Він повинен бути простим і відвідувачі протягом трьох секунд мають зрозуміти, що пропонує компанія.
- Підзаголовок. Доповнює заголовок і дає короткий опис продукту. Ефективним буде зосередитись на проблемі, яку він вирішує.
- Заклики до дії. Мета головної сторінки – змусити відвідувачів заглибитися у сайт і переміщатись послідовним ланцюжком переходів. Додайте два-три заклики до дії у верхній частині сторінки, вони мають візуально виділятися.
- Допоміжні зображення. Більшість людей візуали, тож використовуйте картинки, які передають емоції, спонукають до дії та візуально розповідають історію, про яку ви пишете.
- Переваги. Дайте потенційним клієнтам розуміння, чому потрібно купити саме у вас і чому те, що ви робите, має значення.
- Соціальний доказ. Додайте декілька найкращих відгуків, коротких історій успіху ваших клієнтів.
- Контентна пропозиція. Щоб підвищити залучення з головної сторінки, розмістіть для завантаження щось справді цінне, наприклад, рідкісну технічну документацію, електронну книгу чи посібник.
- Індикатори успіху. Нагороди та визнання допоможуть вразити. Ваш ресторан отримав схвалення критиків? Вас визнали найкращим новим додатком цього року? Нехай відвідувачі дізнаються – це викличе більше довіри до бізнесу.

Навігація – направляє користувача до потрібних сторінок
Щоб знизити показник виходів, навігація має бути проста й зручна, а пункти меню – легкодоступними з будь-якої сторінки. Організуйте параметри меню за категоріями, щоб полегшити людям пошук інформації. Додайте поле пошуку – це гарантує, що користувачі швидко перейдуть саме до того, що вони шукають, без необхідності переглядати параметри меню. Розмістіть панель пошуку у звичному місці – правий кут верхньої частини екрана.
Людина завжди має розуміти, де вона знаходиться й куди їй потрібно – із цим допоможе схематична карта сайту. А також зробіть так, щоб відвідувач міг дістатися до потрібного місця не більш ніж за три кліки.
Ефективна навігація має бути інтуїтивно зрозуміла та передбачати, як мислить відвідувач. Впорядкуйте елементи таким чином, щоб це було логічно та мало сенс. Обов’язково проведіть користувацькі тести, щоб переконатися, що люди легко та інтуїтивно знаходять, що шукають.
Хедер і футер – що важливо врахувати?
Хедер (заголовок, шапка) – верхня частина сторінки, привертає увагу користувача найпершою. Допомагає клієнту орієнтуватися на сайті, шукати необхідну інформацію та виконувати цільові дії. У шапці сторінки можна розмістити такі елементи:
- контакти компанії та кнопка зворотного зв’язку;
- меню: розділи сайту, каталог тощо;
- логотип і гасло;
- поле пошуку та інші елементи навігації;
- посилання на соцмережі;
- заклики до дії;
- коротка інформація про товар;
- поле для перемикання мов;
- форма замовлення, вхід в особистий кабінет, кошик.
![]()
Як створити зручний для клієнта хедер, який вписується в стиль всієї сторінки та підвищує конверсію? Дамо кілька порад:
- Обирайте читабельний шрифт.
- Враховуйте стиль сайту та його призначення. Наприклад, для рекламного сайту достатньо буде посилань на основні розділи. А в інтернет-магазині користувач хоче розуміти, як швидко зв’язатися з менеджером, побачити товари в кошику тощо.
- Кнопка заклику повинна містити зрозумілий напис і бути помітною. А форму, на яку веде ця кнопка, не варто перевантажувати великою кількістю полів і слід додати підказки стосовно помилок при заповненні.
Футер (нижній колонтитул, підвал) – нижня частина сайту. Він призначений для логічного та візуального завершення сторінки, полегшення орієнтації користувача на вебресурсі, розміщення корисної інформації про компанію, заохочення до цільових дій. Важливо чітко знати, що шукають відвідувачі сайту, щоб розмістити у футері цінні для них елементи. Це можуть бути:
- контактна інформація;
- карта сайту;
- правова інформація – політика конфіденційності, згода на обробку персональних даних;
- іконки соцмереж;
- форми реєстрації, зворотного зв’язку, для підписки на новини та спецпропозиції;
- карта розташування офлайн-офісу, магазину чи складу;
- логотип;
- кнопка “Вгору”.

Декілька рекомендацій з розробки дизайну ефективного футера:
- Зробіть його відмінним від решти вмісту сайту. Наприклад, якщо загальний дизайн світлий, то підвал зробіть темним.
- Використовуйте читабельні шрифти, слідкуйте за інтервалами та відступами, щоб посилання не зливалися між собою.
- Розділіть підвал на кілька блоків, згрупуйте посилання за логічними списками та дайте розділам зрозумілі заголовки.
Опис послуг та каталог товарів – збільшують кількість продажів
Обов’язковими елементами сайту для електронної комерції є опис послуг або каталог товарів із детальною інформацією. На сторінці “Послуги” відвідувачі хочуть з’ясувати детальний опис того, що пропонує компанія. Тож тут варто вказати:
- з чого складається послуга;
- скільки часу потрібно на виконання;
- з якими матеріалами працюєте;
- які методи чи інструменти використовуєте;
- умови та вартість;
- заклик до дії.
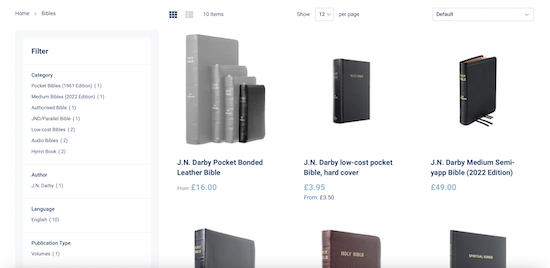
Зручний каталог дозволяє швидко знайти потрібний товар. Для цього він повинен мати чітку структуру та найменування, що відповідають очікуванням та термінології клієнта. Щоб з’ясувати, як відвідувач називає товар – потрібно вивчити запити, які ваші клієнти набирають у пошукових системах. І адаптувати назви розділів каталогу до цих фраз. Такий каталог збільшує ймовірність знаходження товару – кількість замовлень також збільшується.
7 років тому до нас звернувся міжнародний бізнес з Великобританії, він видавав та продавав біблійну літературу великими тиражами по всьому світу. Клієнт потребував створення сайту з нуля. І однією із задач було забезпечити зручний процес пошуку та купівлі книг. Ми розібрались у видах та особливостях цієї літератури, щоб правильно та влучно категоризувати їх для каталога. В результаті покупці могли швидко і зручно знаходити потрібні книжки на сайті, щоб купити їх.

Що ще важливо врахувати на сайті?
Контент вебсайту впливає на те, як користувачі бачать компанію – це не лише тексти, а й зображення, анімація, відео. Текст має бути добре написаний, стислий та простий, а візуальний вміст – високоякісний та привабливий.
Ви можете застосувати функції пошукової оптимізації (SEO) на своєму вебресурсі – знайдіть ключові слова, які шукає ваша цільова аудиторія та додайте їх в основний текст та заголовки. Це полегшує користувачам пошук вашого ресурсу в пошукових системах та збільшує трафік.
Візуально привабливий дизайн сайту збільшить ймовірність того, що користувачі отримають задоволення від свого досвіду. Не перевантажуйте віджетами, анімацією та відео – це уповільнить його. Застосовуйте читабельні шрифти та помірну колірну палітру. Обов’язково додайте вільний простір між різними текстами, зображеннями та іншими компонентами на вебсторінках – це полегшить сприйняття контенту. Детальніше читайте у статті “Правила UX/UI-дизайну для ефективної Front-End розробки сайту”.
Структура успішного сайту може бути досить обширною, а в різноманітті елементів легко загубитися. Тож ми пропонуємо полегшити ваш шлях. Golden Team добре розуміється на тому, які елементи сайту будуть найважливішими саме у вашому випадку, приділяє особливу увагу розробці кожного з них та знає, як зробити їх сучасними та ефективними. Ми можемо розробити сайт з нуля, а також оптимізувати та осучаснити вже наявний. Напишіть нам для безплатної консультації – наша команда вивчить та проаналізує вашу ситуацію, задачі, потреби та допоможе розробити таку структуру сайту, завдяки якій ви досягнете ваших бізнес-цілей та зростання бізнесу.