A business website is one of the most important tools for reaching a larger audience, increasing sales, promoting, and scaling. However, entrepreneurs continue to lose customers and profits because the structure of the web resource is ill-conceived, not easy to use, has an unattractive design, is not optimized for search engines, etc. So what elements should be included in the structure of a website to attract and retain customers? What nuances should be taken into account when creating each block? Read the article for answers to these and other questions.
What elements are included in the website structure?
Understanding the structure of a website and well-designed elements increase its aesthetic appeal, improve user experience, attract new customers, and help build strong relationships with existing ones. The basic elements of a web resource include the main (home) page, description of services, "About Us", "Contacts", privacy policy, and search field. If it is an e-commerce website, you should also add a catalog, filters, product descriptions, payment and delivery information, return and exchange policy, shopping cart, and reviews. Let's take a closer look at several key elements of a web resource.
Home page - the basis of the site
The main page of a website is the first time a visitor gets to know your business. It needs elements that attract traffic, inform visitors, and encourage them to click through. Visitors get an idea of what you sell, why it's important to them, and how they will benefit from purchasing the product. You'll make a great first impression if the elements of your homepage include:
- Headline. It should be simple and visitors should understand what the company offers within three seconds.
- Subheading. It complements the title and gives a brief description of the product. It will be effective to focus on the problem it solves.
- Calls to action. The purpose of the home page is to make visitors go deeper into the site and move through a consistent chain of transitions. Add two or three calls to action at the top of the page, they should stand out visually.
- Supporting images. Most people are visuals, so use images that convey emotions, encourage action, and visually tell the story you're writing about.
- Benefits. Give potential customers an understanding of why they should buy from you and why what you do matters.
- Social proof. Add some of the best reviews, short success stories of your customers.
- Content offer. To increase engagement from the homepage, offer something of real value for download, such as a rare white paper, eBook, or guide.
- Indicators of success. Awards and recognitions will help to impress. Has your restaurant received critical acclaim? Have you been recognized as the best new app of the year? Let your visitors know - it will inspire more trust in your business.

Navigation - directs the user to the right pages
To reduce the exit rate, navigation should be simple and convenient, and menu items should be easily accessible from any page. Organize menu options into categories to make it easier for people to find information. Add a search box to ensure that users can quickly navigate to exactly what they're looking for without having to browse through menu options. Place the search bar in a familiar place - the right corner of the top of the screen.
A person should always understand where they are and where they need to go - a schematic site map will help with this. Also, make sure that the visitor can get to the right place in no more than three clicks.
Effective navigation should be intuitive and anticipate how the visitor thinks. Organize the elements in a way that makes sense and makes sense. Be sure to conduct user tests to make sure that people find what they are looking for easily and intuitively.
Header and footer - what is important to consider?
Header (title, header) is the top part of the page that attracts the user's attention first. It helps the client to navigate the site, find the necessary information and perform targeted actions. The following elements can be placed in the page header:
- company contacts and a feedback button;
- menu: sections of the site, catalog, etc;
- logo and slogan;
- search field and other navigation elements;
- links to social networks;
- calls to action;
- brief information about the product;
- a field for switching languages;
- order form, entrance to the personal account, shopping cart.
![]()
How do you create a customer-friendly header that fits the style of the entire page and increases conversions? Here are some tips:
- Choose a readable font.
- Consider the style of the site and its purpose. For example, for an advertising site, links to the main sections will be enough. But in an online store, the user wants to understand how to quickly contact the manager, see the products in the cart, etc.
- The call button should contain a clear inscription and be noticeable. And the form that this button leads to should not be overloaded with a large number of fields and should include hints for filling out errors.
Footer (footer, basement) is the lower part of the site. It is intended to logically and visually complete the page, facilitate user orientation on the web resource, post useful information about the company, and encourage targeted actions. It is important to know exactly what site visitors are looking for in order to place elements that are valuable to them in the footer. These can be:
- contact information
- site map;
- legal information - privacy policy, consent to the processing of personal data;
- social media icons;
- registration, feedback, subscription to news and special offers forms;
- map of the location of the offline office, store or warehouse;
- logo;
- the "Up" button.

A few recommendations for designing an effective footer:
- Make it different from the rest of the website content. For example, if the overall design is light, make the footer dark.
- Use readable fonts, watch out for spacing and indentation so that links don't blend in.
- Divide the basement into several blocks, group links into logical lists, and give sections clear headings.
Description of services and product catalog - increase the number of sales
A description of services or a product catalog with detailed information are mandatory elements of an e-commerce website. On the Services page, visitors want to find out a detailed description of what the company offers. Therefore, you should specify here
what the service consists of:
- how long it takes to complete the service;
- what materials you work with;
- what methods or tools you use;
- conditions and cost;
- a call to action.
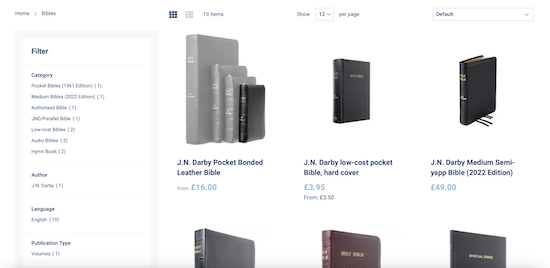
A convenient catalog allows you to quickly find the right product. To do this, it must have a clear structure and names that meet the expectations and terminology of the client. To find out how a visitor names a product, you need to study the queries that your customers type in search engines. And adapt the names of catalog sections to these phrases. Such a catalog increases the likelihood of finding the product, and the number of orders also increases.
7 years ago, we were contacted by an international business from the UK, which published and sold biblical literature in large numbers around the world. The client needed to create a website from scratch. One of the tasks was to provide a convenient process for searching and buying books. We understood the types and features of this literature in order to correctly and accurately categorize them for the catalog. As a result, customers could quickly and conveniently find the books they needed on the website and buy them.

What else is important to consider on a website?
Website content affects how users see a company - it's not just texts, but also images, animations, and videos. The text should be well-written, concise, and simple, and the visual content should be of high quality and attractive.
You can apply search engine optimization (SEO) functions to your website - find keywords that your target audience is looking for and add them to the main text and headings. This makes it easier for users to find your resource in search engines and increases traffic.
A visually appealing website design will increase the likelihood that users will enjoy their experience. Don't overload your site with widgets, animations, and videos - this will slow it down. Use readable fonts and a moderate color palette. Be sure to add white space between different texts, images, and other components on your web pages to make it easier to read the content. Read more in the article "UX/UI design rules for effective front-end website development".
The structure of a successful website can be quite extensive, and it is easy to get lost in the variety of elements. So we offer to make your way easier. The Golden Team is well aware of which elements of the site will be the most important in your case, pays special attention to the development of each of them and knows how to make them modern and effective. We can develop a website from scratch, as well as optimize and modernize an existing one. Write to us for a free consultation - our team will study and analyze your situation, tasks, needs, and help you develop a website structure that will help you achieve your business goals and business growth.